Wie lade ich den GTM Webcontainer und das Google-Tag vom eigenen Tagging-Server?
In diesem Tutorial zeige ich Schritt für Schritt, wie Sie den Google Tag Manager (GTM) Webcontainer von Ihrem eigenen Tagging-Server laden können.
Warum ist das wichtig?
Wenn der GTM-Webcontainer von einem eigenen Server geladen wird, wird keine direkte Verbindung zu Google hergestellt. Das bedeutet, dass keine IP-Adresse an Google übertragen wird. Stattdessen wird die IP-Adresse an den Anbieter übermittelt, der Ihren GTM-Servercontainer betreibt. Dabei kann es sich auch um von Google unabhängige Anbieter, wie GTM-Hosting handeln, die ihre Infrastruktur ausschließlich in Deutschland betreiben. Zudem kann bei der Verwendung einer Sub-Domain für das Betreiben des Tagging-Servers auf Cookies zurückgegriffen werden, die im First-Party-Kontext arbeiten und eine längere Lebensdauer besitzen, was zu präziseren Analysedaten führt.
Voraussetzungen
Bevor Sie starten, sollten Sie sicherstellen, dass Sie folgende Dinge zur Hand habt:
- Google Tag Manager Webcontainer: Der Webcontainer, dessen Container-ID Sie einbinden möchten.
- Google Tag Manager Server-Container: Ein bereits eingerichteter Server-Container..
- Zugang zur Integration des GTM auf eurer Webseite oder im Webshop: Sie benötigen die Möglichkeit, den GTM-Code in den Head-Bereich Ihrer Seite oder Ihres Shops anzupassen.
Schritt 1: Google Tag Manager Server-Container: Hinzufügen des Webcontainer Clients
Zunächst melden Sie sich in Ihrem Google Tag Manager Server-Container an. Sobald Sie eingeloggt sind, navigieren Sie zur Konfiguration Ihrer Clients. Hier müssen Sie einen neuen Client hinzufügen, der die Anfragen zum Laden ihres Webcontainers entgegennimmt und verarbeitet.
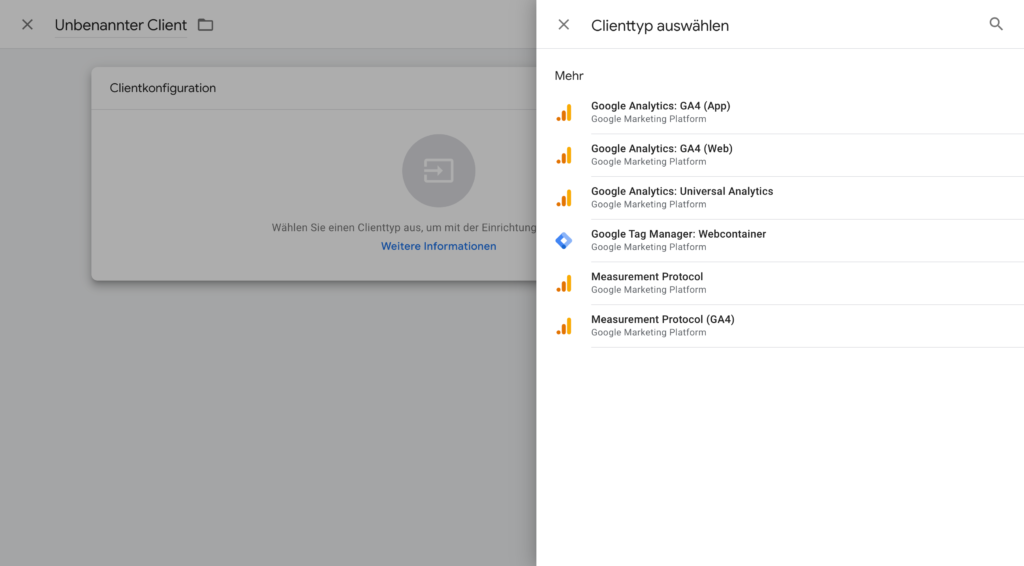
Fügen Sie einen neuen Client hinzu und wählen Sie „Google Tag Manager: Webcontainer“ als Typ aus.

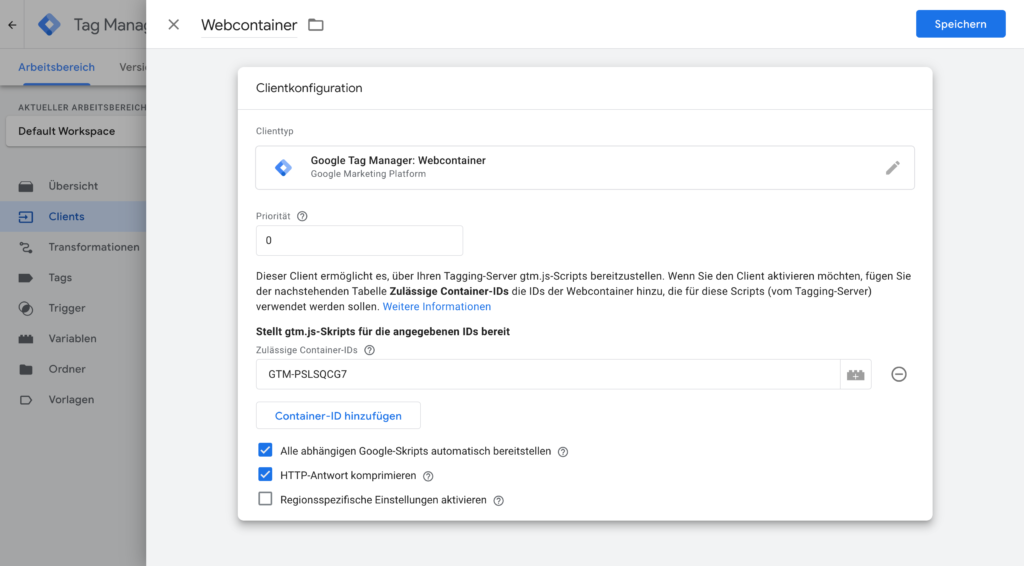
Anschließend müssen Sie die Container-ID Ihres bestehenden GTM-Webcontainers einfügen. Diese ID finden Sie im entsprechenden Webcontainer-Interface ganz oben. Kopieren Sie die ID und fügen Sie sie in das dafür vorgesehene Feld im ein.
Um die Einrichtung nachvollziehbar zu gestalten, bietet es sich an, dem erstellten Client einen aussagekräftigen Namen zu geben, sodass Sie die Einrichtung zu einem späteren Zeitpunkt schnell nachvollziehen können. Nachdem Sie die Konfiguration vorgenommen haben, speichern Sie die Einstellungen.

Dieser Schritt stellt sicher, dass der Server-Container korrekt konfiguriert ist und den richtigen Webcontainer-Code bei einer Anfrage zurückliefert.
Schritt 2: Anpassung des Google Tag Manager Codes auf der Webseite
Nachdem der Client im Server-Container eingerichtet ist, muss der Standard-GTM-Code auf Ihrer Webseite angepasst werden, damit der Webcontainer von Ihrem eigenen Tagging-Server geladen wird.
Öffnen Sie dazu den Quellcode Ihrer Webseite und navigieren Sie zu der Integration des Google Tag Managers. Üblicherweise befindet sich der Standard-GTM-Code im <head>-Bereich.
Der Standard-GTM-Code sieht in etwa folgendermaßen aus, hier mit dem Beispiel der Container-ID GTM-ABC123:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABC123');</script>
<!-- End Google Tag Manager -->Der entscheidende Teil dieses Codes ist die URL im src-Attribut:
https://www.googletagmanager.com
Diese URL weist darauf hin, dass der Webcontainer direkt von Googles Servern geladen wird. Damit Ihre Seite stattdessen Ihren eigenen Tagging-Server nutzt, müssen Sie diesen Teil der URL austauschen.
Angenommen, Ihr Tagging-Server ist unter folgender URL erreichbar:
https://tagserver.meinefirma.de
Dann ändern Sie den Code folgendermaßen:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://tagserver.meinefirma.de/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABC123');</script>
<!-- End Google Tag Manager -->Diese Anpassung sorgt dafür, dass Ihre Webseite den GTM-Webcontainer von Ihrem eigenen Server abruft und nicht von Google.
Wichtig: Austauschbar ist nur der Domain-Teil
Im Standard-Code ersetzen Sie also „https://www.googletagmanager.com“ durch Ihre eigene Servercontainer-URL, beispielsweise „https://tagserver.meinefirma.de“. Die Pfad- und Parameterstruktur bleibt gleich: Der Rest des Codes, also „/gtm.js?id=“, wird beibehalten.
Schritt 3 (Optional): Testen der Konfiguration
Bevor Sie die Änderungen endgültig live schalten, sollten Sie die Konfiguration gründlich testen. Um zu prüfen, ob ihre Tagging-Server den JavaScript-Code ihren Google Tag Manager Webcontainers wiedergibt. kopieren Sie zunächst die URL Ihres Tagging-Servers, also beispielsweise:
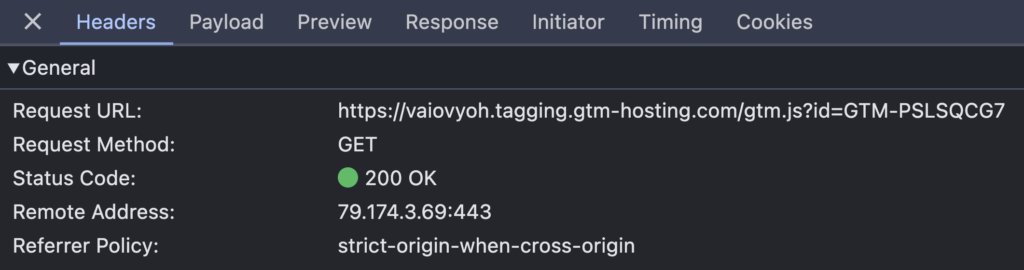
https://tagserver.meinefirma.de/gtm.js?id=GTM-ABC123
und öffnen diese in einem neuen Browser-Tab. Ersetzen Sie dabei GTM-ABC123 mit der Container-ID des Webcontainers, den Sie von Ihrem Tagging-Server laden möchten und den Sie in Schritt 1 in Ihrem Client für den Server-Container hinterlegt haben.
Falls Sie sicherstellen möchten, dass der richtige Container geladen wird, prüfen Sie, ob der Webcontainer-Code als Antwort zurückgegeben wird. Ist dies der Fall, ist Ihre Konfiguration korrekt umgesetzt.

In diesem Fall wird vom Tagging-Server der Statuscode 200 zurückgegeben sowie das JavaScript des GTM-Webcontainers. Demzufolge hat alles korrekt funktioniert.
