Was ist Server Side Tracking?
Server Side Tracking umfasst Methoden der Webanalyse, bei denen Tracking-Daten von einem Server an Analysedienste oder Werbeplattformen gesendet werden. Dabei gibt es zwei wesentliche Konzepte:
- Server-zu-Server-Tracking (S2S)
- Server-Side-Tagging (SST)
Beide Konzepte werden unter dem Begriff Server-Side-Tracking zusammengefasst, beruhen jedoch auf unterschiedlichen Funktionsweisen. Daher ist es wichtig, den Unterschied zu verstehen.
Server-Side-Tracking als Server-zu-Server Tracking
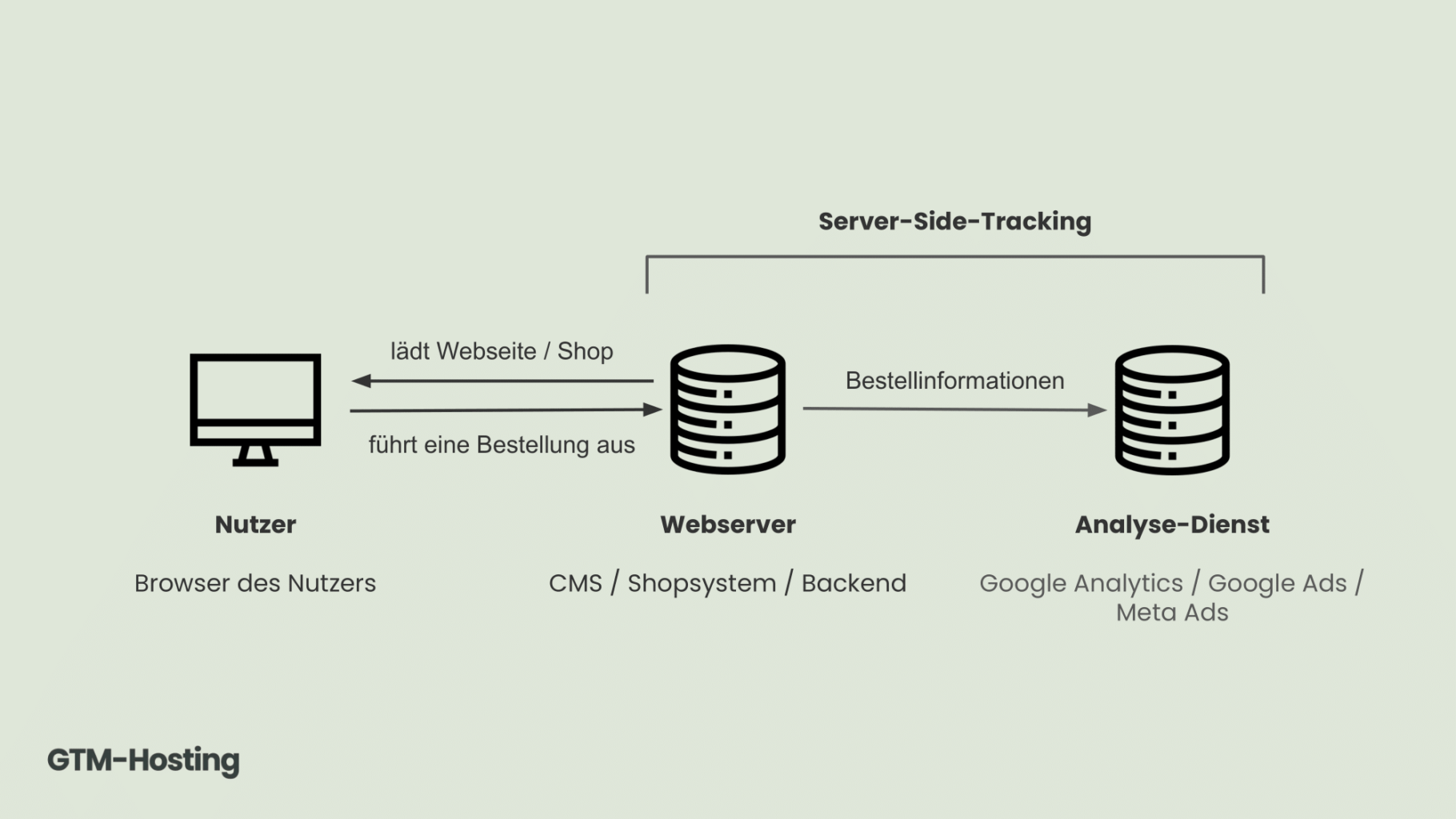
Beim Server-zu-Server-Tracking werden Analyse-Daten direkt von einem Server (z. B. dem Webserver) an einen anderen Server (z. B. Google Analytics) gesendet, ohne dass ein Browser oder ein Endgerät des Nutzers involviert ist (siehe Abbildung 1). Diese Methode wird insbesondere dann genutzt, wenn hohe Genauigkeit und Zuverlässigkeit gefordert sind.

Ein typisches Beispiel für Server-zu-Server-Tracking (S2S) im E-Commerce ist das Conversion-Tracking bei Online-Käufen und Retouren. Wenn ein Kunde eine Bestellung abschließt oder eine Retoure veranlasst, werden die Bestellinformationen (z. B. Bestellwert, Produkte, Transaktions-ID) direkt vom Webserver des Shops an die Server von Analyse- oder Werbeplattformen wie Google Analytics, Google Ads oder Facebook Ads übermittelt.
Das Google Analytics Measurement Protocol
Im Zuge von Server Side Tracking und Google Analytics fällt häufig der Begriff Measurement Protocol. Das Measurement Protocol ermöglicht es, Ereignisse direkt an Google Analytics zu senden. Dadurch kann sowohl ein Server-zu-Server-Tracking umgesetzt als auch Offline-Conversions erfasst werden.
Offline Conversions sind Ereignisse, welche vom Nutzer nicht über die Webseite, sondern beispielsweise telefonisch durchgeführt werden. Ein Beispiel hierfür ist das Retournieren eines Produkts in einem Online-Shop per Service-Hotline.
Eine reine Server-zu-Server-Integration mit Google Analytics ist jedoch nicht ohne komplexe Anpassungen möglich.
Wichtig: Google selbst erklärt, dass das Measurement Protocol die automatische Erfassung über gtag oder den Google Tag Manager lediglich ergänzen, nicht ersetzen soll. Weitere Informationen dazu sind im offiziellen Leitfaden von Google zum Measurement Protocol zu finden.
Bestimmte Daten wie das Scrollverhalten oder die Verweildauer können nur im Browser des Nutzers erfasst werden. Daher bleibt eine Integration von Google Analytics auf der Webseite erforderlich, um das volle Potenzial des Analysetools zu nutzen. Das Measurement Protocol dient lediglich als ergänzende Methode zur exakten und zuverlässigen Datenerfassung.
Server-Side-Tracking als Server-Side-Tagging
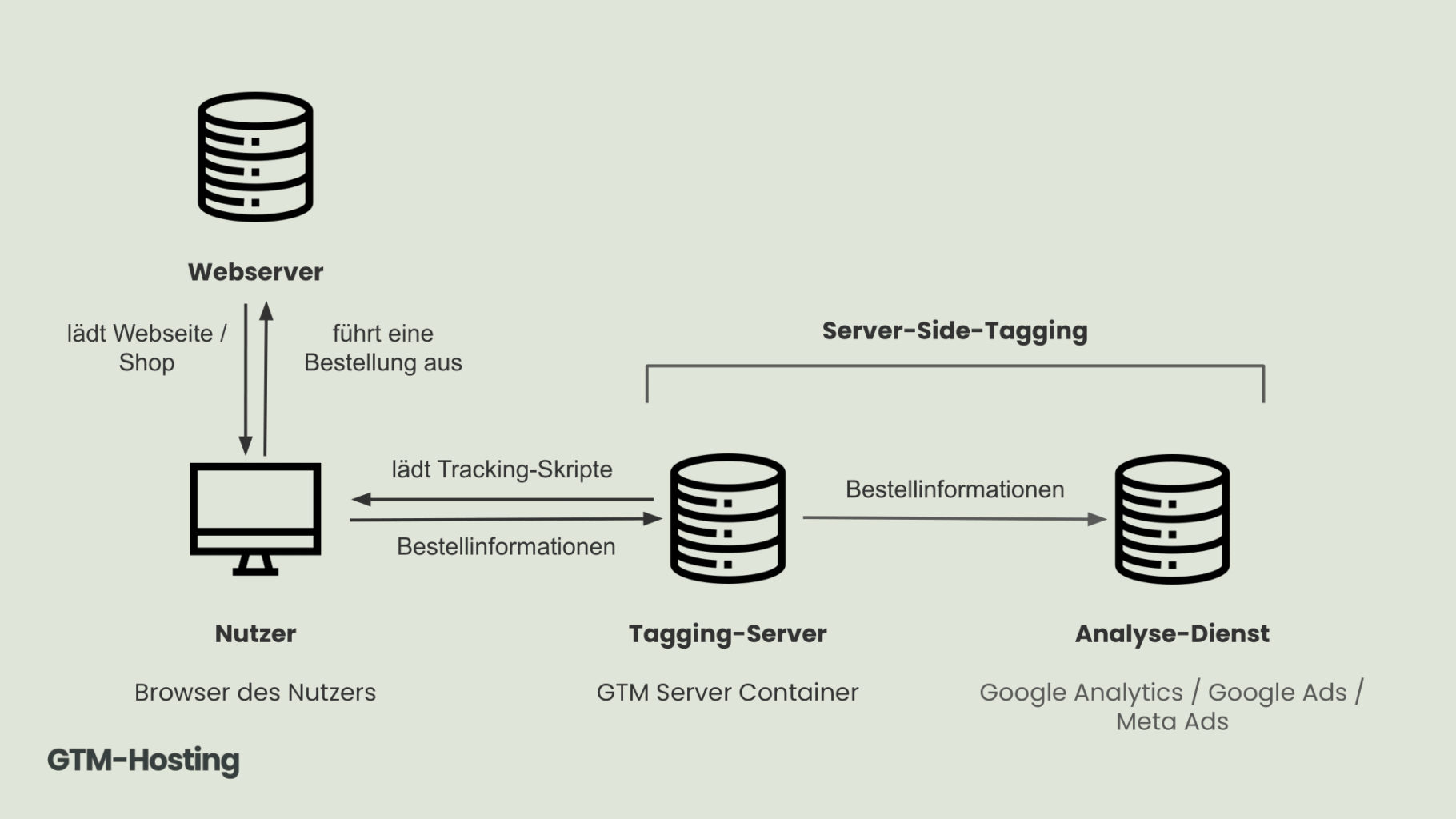
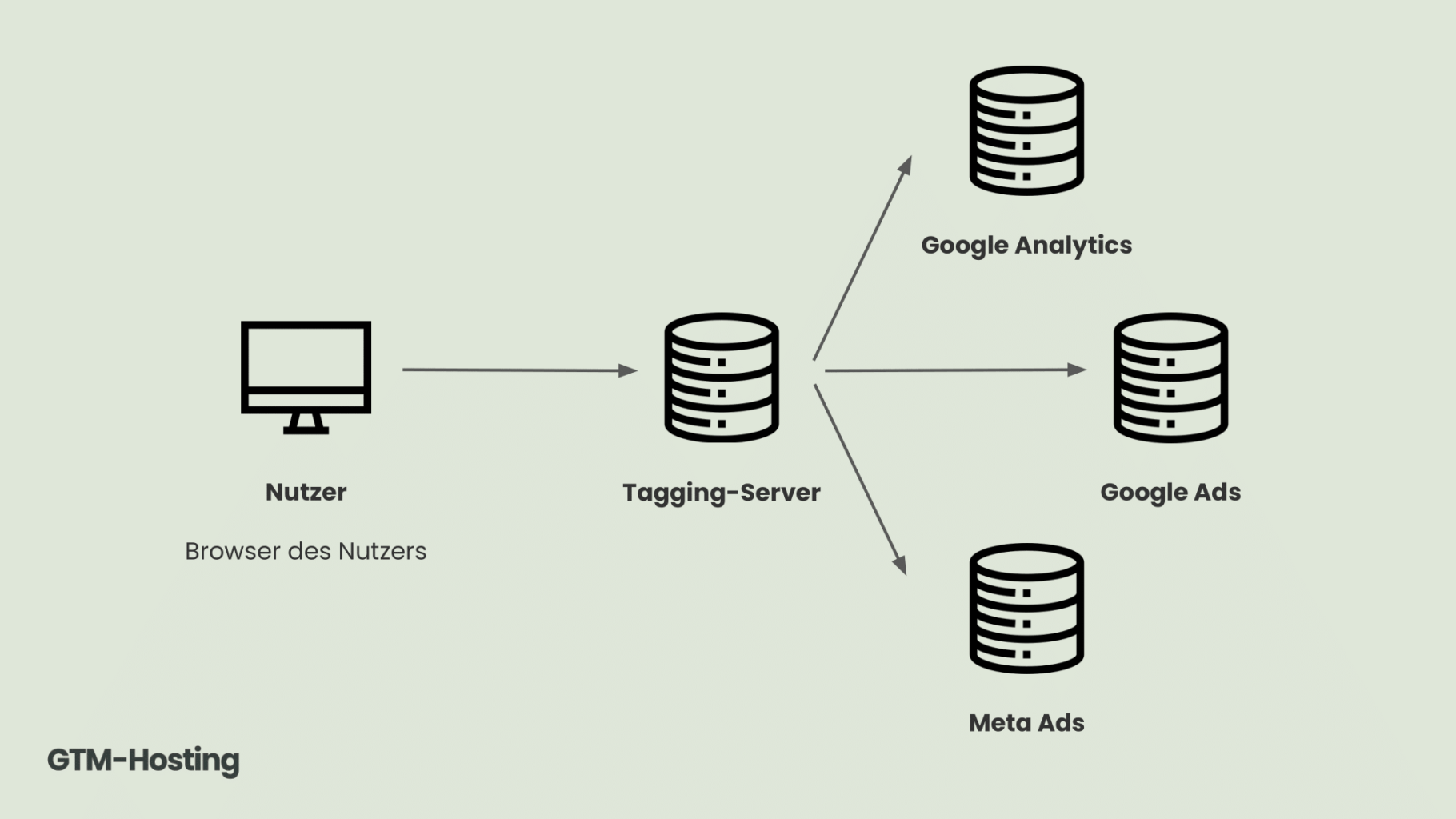
Von Server-Side-Tagging spricht man, wenn Tracking-Daten aus dem Browser zunächst an einen dedizierten Tagging-Server gesendet werden, der diese Daten anschließend an verschiedene Analyse- und Marketing-Dienste weiterleitet.
Anstatt die erhobenen Daten (z. B. Seitenaufrufe) direkt aus dem Browser an Google Analytics zu senden, erfolgt die Übertragung über einen eigenen Server, der als Vermittler zwischen Browser und externen Diensten wie Google Analytics oder Meta Ads fungiert.
Um die Vorteile dieses Aufbaus zu verstehen, werfen wir einen Blick auf die Funktionsweise des Client-Side-Tracking, welches in den vergangenen Jahren die dominierende Einrichtung von Tracking-Setups insbesondere für Google Analytics sowie das Google Ads Conversion Tracking war.
Client Side Tagging
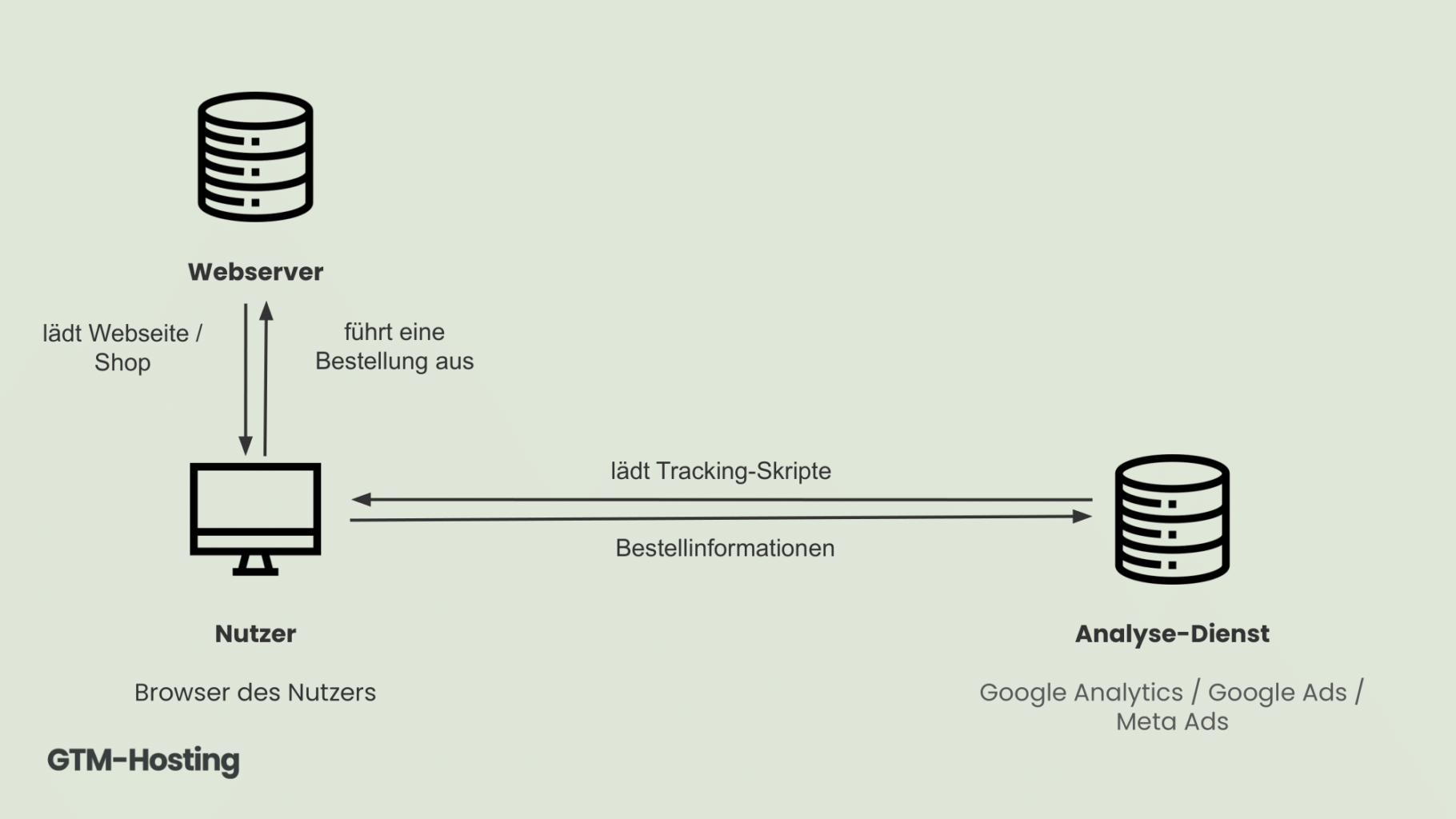
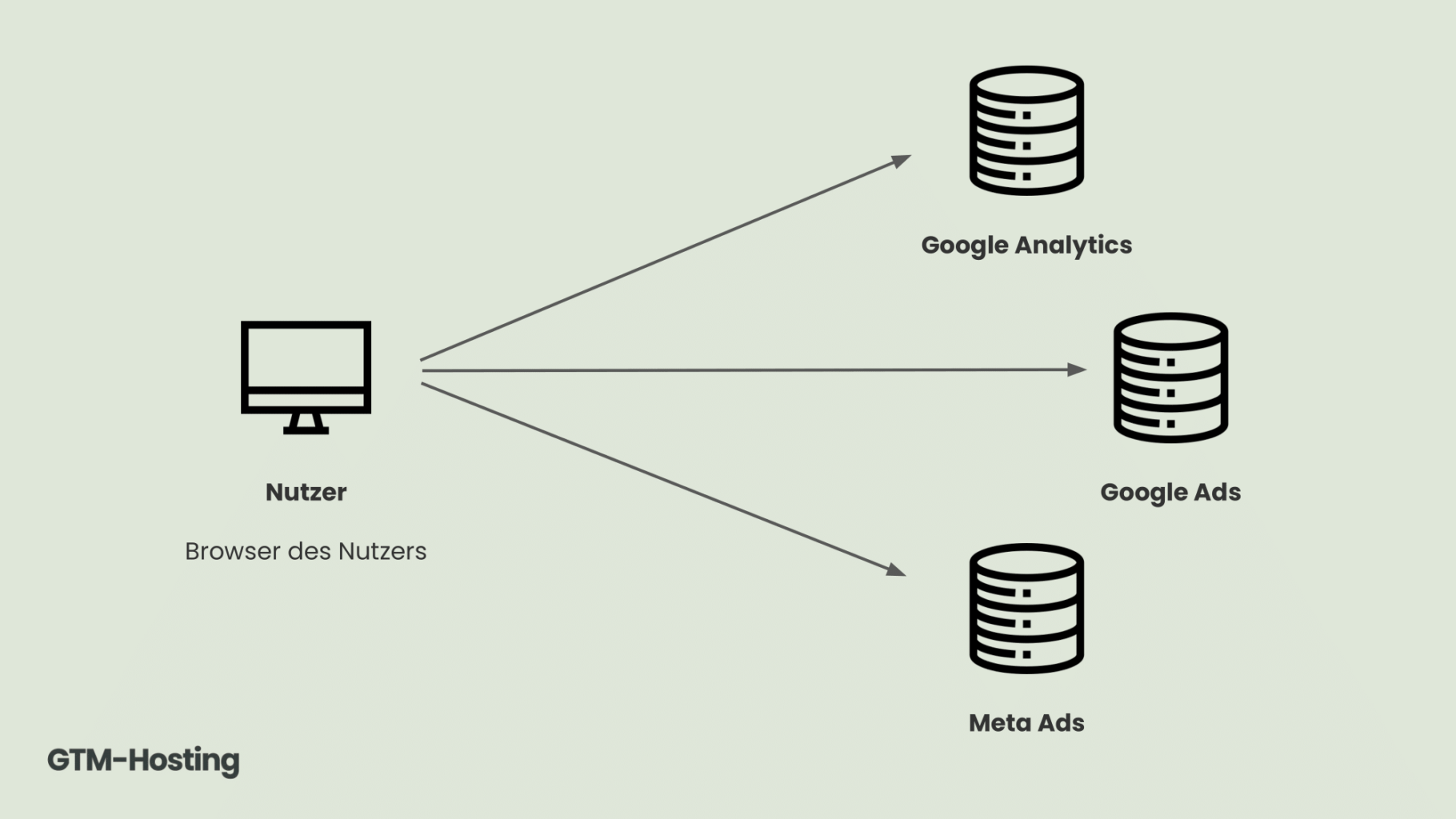
Beim Client Side Tagging wird ein JavaScript-Code im Browser des Nutzers ausgeführt. Dieses Skript erfasst Daten wie Seitenbesuche, Klicks sowie Gerätedaten und sendet diese direkt an den jeweiligen Anbieter, wie z.B. Google Analytics. Die Datenerfassung erfolgt durch HTTP-Requests vom Browser des Nutzers an den jeweiligen Dienst (siehe Abbildung 2).

Problem: Übertragung der IP-Adresse
Da eine direkte Verbindung zwischen dem Nutzer und dem Analyse-Dienst besteht, wird bei jedem HTTP-Request die IP-Adresse des Nutzers aus technisch notwendigen Gründen übermittelt. Das kann zu Herausforderungen in der Einhaltung des Datenschutzes führen. Analyse-Dienste dürfen personenbezogene Daten wie die IP-Adresse nur erhalten, wenn der Nutzer zuvor dieser Datenweitergabe zugestimmt hat. Diese Einwilligung wird üblicherweise mit einem Cookie-Banner eingeholt.
Ein weiterer Nachteil ist, dass für jeden Dienst (z. B. Google Analytics, Meta Ads) separate Tracking-Codes in das Frontend der Webseite integriert werden müssen. Dadurch können sich über einen längeren Zeitraum eine wesentliche Menge an zusätzlichem JavaScript-Code ansammeln, welcher negative Auswirkungen auf die Ladegeschwindigkeit der Webseite hat.

Server-Side-Tagging: Der Tagging-Server als Zwischenstelle
Beim Server Side Tagging wird ein eigener Server zwischengeschaltet. Dieser agiert als Vermittler, indem er die erfassten Daten an verschiedene Analyse-Dienste weiterleitet.

Dadurch wird die Anzahl der Tracking-Skripte auf der Webseite reduziert, da nur ein zentrales Skript benötigt wird, um die Daten an den Tagging-Server zu senden. Von dort aus werden die Daten an unterschiedliche Dienste weitergegeben.

Zudem verhindert der Einsatz eines Tagging-Servers eine direkte Verbindung zwischen dem Nutzer und den externen Diensten. Zudem kann der Tagging-Server personenbezogene Daten, wie die IP-Adresse, vor der Weitergabe anonymisieren bzw. entfernen und so helfen Datenschutzvorkehrungen umzusetzen.
Wichtig zum Datenschutz
Auch mit Server Side Tracking ist eine uneingeschränkte Datenerfassung nicht erlaubt. Werden anonymisierte Daten mit nicht-anonymen Daten kombiniert, sodass eine Identifizierung möglich wird (z. B. für Remarketing), ist weiterhin die Zustimmung des Nutzers erforderlich.
Vorteile des Server-Side-Tracking (Server-Side-Tagging)
Verbesserter Datenschutz
Server-Side-Tracking bietet zwar keine automatische DSGVO-Konformität, ermöglicht jedoch eine bessere Kontrolle über die erfassten Daten. Beispielsweise können Daten vor der Weitergabe anonymisiert werden, um sicherzustellen, dass nur notwendige Informationen weitergeleitet werden.
Ein weiterer Vorteil ist, dass Tools wie der Google Tag Manager über einen eigenen Tagging-Server geladen werden können. Dadurch wird vermieden, dass bereits beim Laden der Tracking-Skripte eine Verbindung zu Google aufgebaut wird, sodass der Google Tag Manager ohne Einwilligung des Nutzers geladen und genutzt werden kann.
Umgehen von Adblockern und genauere Datenerfassung
Da der Datenfluss über einen eigenen Server geleitet wird, ist die Erkennung und Blockierung dieser Übertragung durch Adblocker und Tracking-Preventions, welche in vielen Browsern integriert sind, erschwert. Dies führt zu einer genaueren Datenerfassung, da weniger Datenübertragung an Analyse-Dienste blockiert wird.
Wie groß dieser Effekt ausfällt, hängt stark vom Besucherprofil der Webseite oder des Online-Shops ab. In einer Untersuchung zur Verbesserung der Datenerfassung konnten wir feststellen, dass vor allem Nutzer von Firefox durch die Integration von Server Side Tagging verlässlicher erfasst werden können.
Whitepaper: Verbessert Server-Side-Tagging die Qualität meiner Daten?
Alle Informationen zu der Verbesserung der Datenqualität durch Server Side Tagging haben wir in unserem Whitepaper zu diesem Thema zusammengefasst.
Erfassung von Rohdaten im eigenen Data-Warehouse
Mit Server-Side-Tracking können Rohdaten vor der Weiterleitung an Analyse- oder Marketing-Dienste in einem eigenen Data Warehouse gespeichert werden. Dies ermöglicht detaillierte Analysen auf Basis der Originaldaten. Google Analytics arbeitet bei der Erstellung von Berichten teilweise mit Datensamples, was bei Analysen mit besonders hohen Anforderungen an die Genauigkeit zu Verfälschungen führen kann.
Zudem aggregiert Google Analytics Event-Daten und begrenzt die Möglichkeiten zum Export. Server Side Tracking bietet die Flexibilität, Daten auch in andere Systeme zu übertragen.
Anmerkung Rohdatenexport Google BigQuery
Um Rohdaten von Google Analytics 4 zu erhalten, ist nicht zwingend die Integration des Server Side Tagging notwendig. Rohdaten können auch über den Google BigQuery-Connector direkt aus der Google Analytics Property nach Google BigQuery exportiert werden. Das Server-Side-Tagging ermöglicht allerdings den Export in andere Data-Warehouse-Systeme. Das kann sinnvoll sein, wenn bereits ein Data Warehouse abseits der Google Cloud existiert, in dem die Rohdaten analysiert oder mit bestehenden Daten zusammengeführt werden sollen.
Anreichern von Daten
Server-Side-Tracking ermöglicht die Ergänzung der erfassten Daten mit zusätzlichen Informationen aus externen Quellen, bevor sie an Analyse- oder Marketing-Dienste weitergeleitet werden. Dies ist besonders nützlich für Informationen, die für interne Analysen relevant sind, aber nicht im Frontend der Webseite sichtbar sein sollten.
Ein Beispiel ist das Profit-Tracking: Produktdaten können mit Margen ergänzt werden, um Rückschlüsse auf die Profitabilität zu ermöglichen. So lassen sich Marketingkampagnen nicht nur anhand von Umsätzen, sondern basierend auf Gewinn optimieren.
Schnellere Ladezeiten auf der Website
Durch das Verschieben der Datenverteilung in den Tagging-Server wird die Anzahl der Tracking-Skripte auf der Webseite minimiert. Das wirkt sich positiv auf die Ladezeit der Webseite aus und verbessert somit nicht nur die Nutzererfahrung, sondern kann auch positive Auswirkungen auf das SEO-Ranking haben. Schnellere Ladezeiten führen zudem zu tendenziell niedrigeren Absprungraten und einer besseren Conversion-Rate.
Nachteile & Limitierungen von Server-Side-Tracking
Kosten
Server-Side-Tracking erfordert den Betrieb eines eigenen Tagging-Servers, was zusätzliche Kosten verursacht. Während Client-Side-Tracking im Fall von Google Analytics kostenfrei ist, entstehen durch Server-Side-Tracking Ausgaben für Hosting bzw. Wartung und Infrastruktur. Diese Investition kann sich jedoch durch eine höhere Datenqualität und präzisere Analysen langfristig lohnen.
Insbesondere, wenn Marketingbudget eingesetzt wird, sollte das Server-Side-Tracking in Betracht gezogen werden, um möglichst viele Conversion-Daten für Optimierung der Kampagnen zu erhalten. Generell empfehlen wir den Einsatz von Server-Side-Tracking ab einem monatlichen Marketing-Budget von etwa 3.000 Euro.
Aufwand
Im Vergleich zu Client Side Tracking ist die Einrichtung von Server Side Tracking technisch anspruchsvoller. Sie erfordert Kenntnisse in Server-Management, Cloud-Diensten und Datenverarbeitung. Zudem müssen bestehende Tracking-Setups, beispielsweise im Google Tag Manager, umstrukturiert werden, was zeitintensiv sein kann und ebenfalls spezifisches Know How benötigt.
Server-Side-Tracking bedeutet nicht 100% der Daten
Durch Server Side Tracking werden Analysen zwar genauer und erhalten mehr Daten, allerdings können nicht 100% der Daten erfasst werden. Server Side Tracking löst einen nicht von der Verpflichtung Nutzereinwilligungen für die Weitergabe und Verarbeitung ihrer Daten zu Analysezwecke zu erheben.
Der Zuwachs an Daten, welche zur Analyse oder zur Kampagnenoptimierung vorliegen, entsteht nicht durch das aushebeln von Datenschutzbestimmungen sondern durch das Erfassen von Nutzern, welche der Verarbeitung ihrer Daten zugestimmt haben, allerdings aufgrund von Adblockern und Tracking-Preventions von Browsern nicht erfasst werden konnten.
Implementierung und Einrichtung von Server-Side-Tracking mit dem Google Tag Manager
Der Google Tag Manager (GTM) ist eine empfehlenswerte Lösung für Server-Side-Tracking, da der Server Tag Manager von Google als einzige professionelle Option kostenfrei ist. Zudem ist die Nutzung von Google Analyitcs 4 Standrad-Properies ebenfalls konstenfrei und für die meisten kleinen bis mittleren Unternehmen komplett ausreichend. Das macht den Google Tag Manager in Kombination mit Google Analytics 4 zu einer attraktiven und professionellen Lösung für das Server-Side-Tagging.
Für die Einrichtung von Server-Side-Tagging werden folgende Komponenten benötigt:
- Google Tag Manager Container (Web): Für das Erstellen und Verwalten von Tags auf der Website.
- Google Tag Manager Container (Server): Für die Konfiguration der serverseitigen Verarbeitung und Weiterleitung der Daten.
- Tagging-Server: Ein eigener Server, der die Daten verarbeitet und weiterleitet.
- Subdomain für deinen Tagging-Server: Ermöglicht Datenübertragung im First-Party-Kontext.
Um den Prozess einfach und nachvollziehbar zu gestalten, empfehlen wir dir unseren Einrichtungsguide, der dich Schritt-für-Schritt durch die Implementierung führt.
Anbieter für den Betrieb deines Tagging-Servers (GTM-Server-Container)
Inzwischen existieren zahlreiche Anbieter für den Betrieb deiner Server-Side-Tracking-Lösung. Zu den bekanntesten im deutschsprachigen Raum zählen die spezialisierten Anbieter GTM-Hosting, Stape, Taggrs sowie die Cloud Plattform von Google, die Google-Cloud.
| Google Cloud | Spezialisierte Anbieter | Manuelle Einrichtung | |
| Kosten | ab ca. 100€ pro Monat bei Nutzung von Google Cloud Run oder Google App Engine | ca. 20€ pro Monat für 500.000 Anfragen. meist gestaffelte Angebote nach Anfragen an den Server. | Wesentliche Investition vorab in Hardware notwendig. |
| Technische Kenntnisse | Kenntnisse im Umgang mit Cloud-Plattformen notwendig. | Keine Kenntnisse notwendig, da Konfiguration und Wartung der Server übernommen wird. | Umfassende Kenntnisse im Betrieb und der Wartung eigener IT-Infrastruktur notwendig. |
| Flexibilität | Begrenzt auf Google Cloud Infrastruktur | Keine Flexibilität, da an Anbieter gebunden | Maximale Kontrolle & Anpassungsmöglichkeiten |
| Support | Support über Google-Dokumentation & Foren | Professioneller Support & Wartung enthalten | Kein externer Support, eigener Wartungsaufwand |
| Empfohlen für | Unternehmen mit bestehender Google Cloud Nutzung. | Unternehmen mit begrenztem technischen Know-How. | Große Unternehmen mit eigener IT-Abteilung oder speziellen Anforderungen |
Kosten für das Hosting des GTM Servercontainers bei GTM-Hosting
GTM-Hosting bietet einen kostenfreien Start mit bis zu 20.000 Anfragen pro Monat für ihren Tagging-Server. Eine detaillierte Aufstellung unserer Preisgestaltung finden Sie in unserer Preisübersicht.
Hosting in der Google Cloud
Google bietet eine einfache Bereitstellung des Tagging-Servers über die Google Cloud an. Dies erfordert jedoch einen Google Cloud Account sowie Kenntnisse im Umgang mit Cloud-Plattformen. Die Verantwortung für die Erreichbarkeit der Server bleibt weiterhin bei dem Unternehmen oder der Agentur.
Hosting bei einem spezialisierten Anbieter – GTM-Hosting, Stape und Taggrs
Diese Anbieter übernehmen die komplette Verwaltung und Wartung des Tagging-Servers. Sie bieten vorkonfigurierte Lösungen, wodurch der technische Aufwand reduziert wird. Dies kann jedoch bei einem hohem Traffic-Aufkommen mit höheren laufenden Kosten verbunden sein.
Der Vorteil liegt jedoch auf der Hand: Die Anbieter kümmern sich darum, dass der Tagging-Server immer online und erreichbar ist!
Ihr Tagging-Server gehosted in Deutschland
GTM-Hosting als Angebot der cDevelopment GmbH betreibt eigene Server-Infrastruktur, welche für den Betrieb der Tagging-Server verwendet wird. Dadurch sind wir unabhängig von externen Cloud-Anbietern und können den Betrieb der Tagging-Server in Deutschland garantieren.
Eigenes Serverhosting
Für große Websites kann sich der Eigenbetrieb eines Tagging-Servers lohnen, um langfristig Kosten zu sparen. Diese Variante erfordert jedoch tiefgreifendes technisches Wissen und eine eigene Infrastruktur.
Google stellt die Software für den Server Google Tag Manager Container als Docker-Image zur Verfügung, welche auf der eigenen Server-Infrastruktur ausgeführt werden kann. Mehr Informationen sind im Leitfaden für die Manuelle Einrichtung in der Google Developers Dokumentation zu finden.
Fazit: Server Side Tracking ist die Zukunft
Server-Side-Tracking bietet gegenüber herkömmlichem Client-Side-Tracking zahlreiche Vorteile: Es ermöglicht eine bessere Datenkontrolle, reduziert die Abhängigkeit von Adblockern und Tracking-Preventions und eröffnet durch das Anreichern von Daten neue Möglichkeiten für detaillierte Analysen. Gleichzeitig lassen sich Datenschutzbestimmungen leichter umsetzen.
Wer bereit ist, in eine etwas komplexere Einrichtung sowie zusätzliche Infrastruktur zu investieren, profitiert langfristig von präziseren Messwerten, schnelleren Ladezeiten und einem umfassenderen Einblick in Nutzerverhalten. Ab einem gewissen Marketingbudget lohnt sich daher die Einführung von Server-Side-Tracking als zeitgemäße und datenschutzfreundliche Tracking-Lösung.
