Whitepaper
Datenqualität Client- vs. Serverside Tagging
🏆 Die Wichtigsten Erkenntnisse im Überblick:
- Serverseitiges Tagging führt zu mehr erfassten Daten: Bis zu 11,38% mehr Events als beim clientseitigen Tagging.
- Browser spielen eine wichtige Rolle: Der Daten-Uplift ist bei Firefox am höchsten (31,6%), bei Chrome nur 4,1%.
- Mehr Nutzer und längere Cookie-Lebensdauer: Serverseitiges Tagging erfasst 12,5% mehr Nutzer und verlängert die Lebensdauer von Cookies insbesondere bei Safari und Chrome.
%
Mehr Daten
%
Mehr Nutzer
%
Daten-Uplift bei Firefox
🚀 Erhöht der Umstieg auf serverseitiges Tagging die Qualität meiner Daten?
Wir waren neugierig, inwiefern serverseitiges Tagging die Datenqualität positiv beeinflussen kann.
Es gibt viele widersprüchliche Informationen im Internet, und deshalb haben wir selbst gemessen, welchen Einfluss ein serverseitiges Setup in einem konkreten Fall hat.
In diesem Beitrag erkläre ich, wie wir uns das angesehen haben und was die Ergebnisse unserer Untersuchung konkret für dich und dein Unternehmen bedeuten.
✨ Einstieg: Was ist der Unterschied zwischen client- und serverseitigem Tagging?
Lange Zeit war clientseitiges Tagging die gängige Methode zur Einrichtung von Webanalyse und Conversion-Tracking. Dabei wird JavaScript direkt in den HTML-Code einer Website eingebunden, um die Daten der Nutzer an ein Analyse-System zu senden. Diese Methode ist einfach umzusetzen, hat allerdings zunehmend einige Schwächen.
Was ist das Problem mit clientseitigem Tagging?
Durch die wachsende Bedeutung des Datenschutzes führen Browser zunehmend Technologien ein, die das direkte Senden von Nutzerdaten an Analysesysteme unterbinden sollen. Zudem greifen Adblocker direkt in die Übertragung dieser Daten ein und blockieren das Senden an bestimmte URLs, die zu Analyse-Diensten wie Google Analytics gehören.
Das führt dazu, dass wichtige Daten für Kampagnen- und Webseitenoptimierung verloren gehen.
Serverseitiges Tagging bietet eine Alternative, die das zuverlässige Sammeln von Analysedaten sowie die Wahrung des Datenschutzes der Endnutzer ermöglicht. Dabei werden Tracking-Daten nicht direkt aus dem Browser des Nutzers an das Analyse-System gesendet, sondern über einen eigenen Server, der als Vermittler fungiert.
Diese Methode bietet mehrere Vorteile:
- Datenkontrolle: Unternehmen können genau bestimmen, welche Daten an welchen Analysedienst weitergeleitet werden.
- Weniger Datenverlust: Der Datenfluss wird von Adblockern und Tracking-Prevention-Technologien nicht direkt blockiert.
- Längere Cookie-Lebensdauer: Durch das Laden des Tracking-Skripte vom eigenen Server und das Senden der Daten an diesen Server können First-Party-Cookies mit längerer Lebensdauer verwendet werden.
🔍 Was war das Ziel unserer Untersuchung?
Das Ziel der Untersuchung war es, einen klaren Vergleich zwischen clientseitigen und serverseitigen Tagging zu bieten. Dabei wurden drei wichtige Fragen untersucht:
- Wie viele Daten werden zusätzlich durch serverseitiges Tagging erfasst?
- Welche Browser spielen eine wichtige Rolle bei diesem Unterschied?
- Werden durch serverseitiges Tagging mehr Nutzer erfasst oder nur mehr Events?
Diese Fragen sind zentral, um zu entscheiden, ob ein Umstieg auf serverseitiges Tagging sinnvoll ist.
🔬 Unsere Vorgehensweise
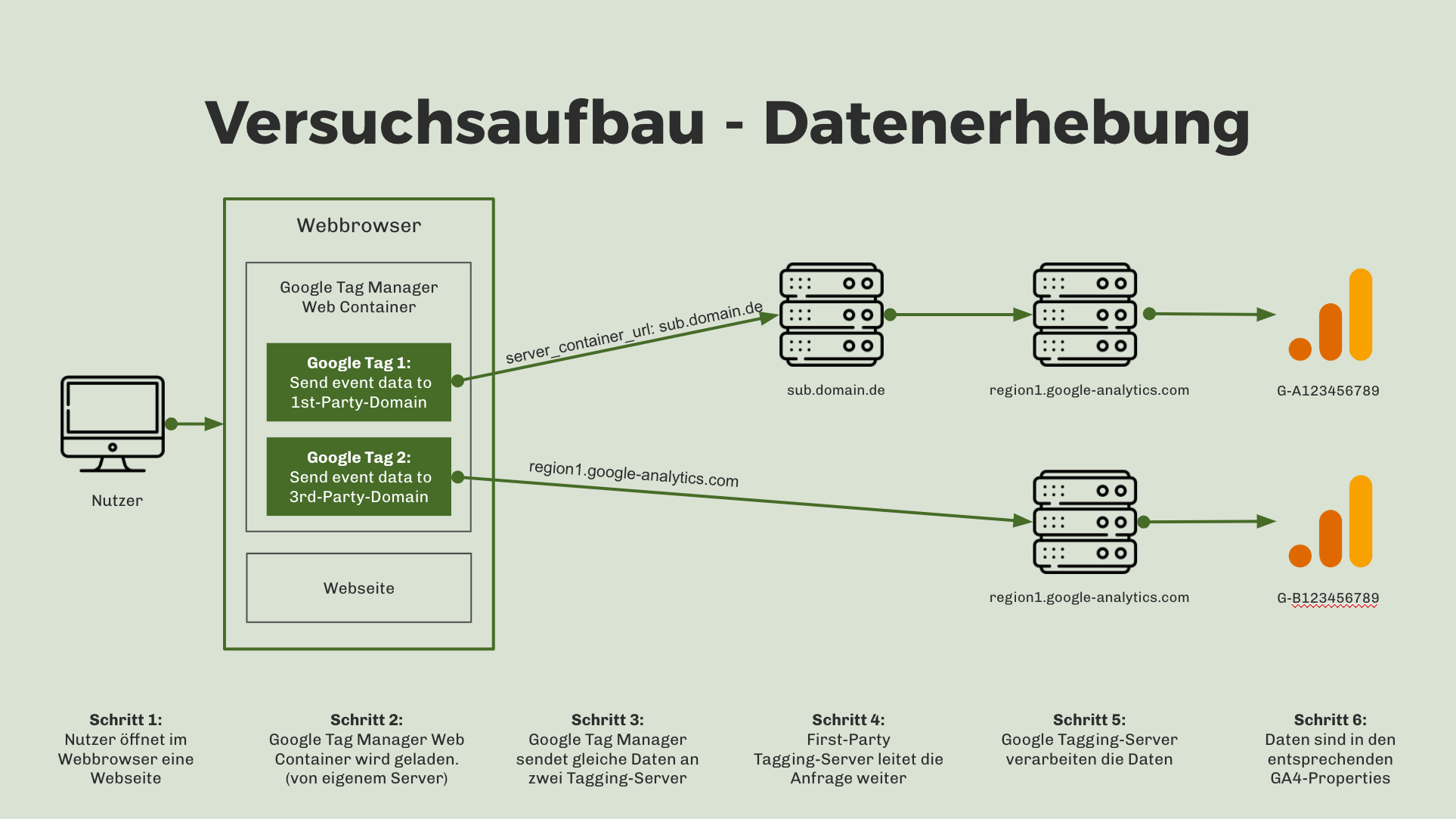
Um diese Fragen zu beantworten, wurden Daten eines Online-Shops gesammelt. Es wurden zwei GA4-Properties eingerichtet und durch den Google Tag Manager integriert.
Beide Properties waren bis auf den Parameter „server_container_url“ identisch konfiguriert. Dieser Parameter legt fest, an welche URL die bei der Nutzung der Website gesammelten Daten gesendet werden. In unserem Fall war das eine Subdomain des Online-Shops.
Die folgende Abbildung veranschaulicht den Versuchsaufbau in Bezug auf die Datenerhebung.
Für die Auswertung wurden die von Google Analytics gesammelten Rohdaten mit Google BigQuery exportiert und analysiert.
Um die Effekte des serverseitigen Taggings detailliert untersuchen zu können, wurde jedes Event im Browser des Nutzers mit einer eindeutigen Event-ID versehen, die es ermöglichte, die Events zwischen den beiden Google Analytics Properties zuzuordnen. Das half uns, einen Pool an Events zu identifizieren, die nur durch serverseitiges Tagging erfasst werden konnten.
Die Datenerhebung erfolgte über einen Zeitraum von 114 Tagen (vom 08.05.2024 bis 30.08.2024), wobei alle Bedingungen konstant gehalten wurden, um einen fairen Vergleich der beiden Tagging-Methoden zu gewährleisten.
📊 Welche Ergebnisse konnten wir beobachten?
1. Wie viele Daten werden zusätzlich durch das serverseitige Tagging erfasst?
Mit Hilfe des serverseitigen Tagging wurden deutlich mehr Daten erfasst als beim clientseitigen. Während des Testzeitraums wurden clientseitig 60.885 Ereignisse (Events) aufgezeichnet, während es serverseitig 67.811 Ereignisse waren. Das bedeutet eine Steigerung der erfassten Events von 11,38%. Das zeigt, dass viele Ereignisse, die durch clientseitiges Tagging nicht mehr erfasst werden können, durch serverseitiges Tagging wieder gewonnen werden.
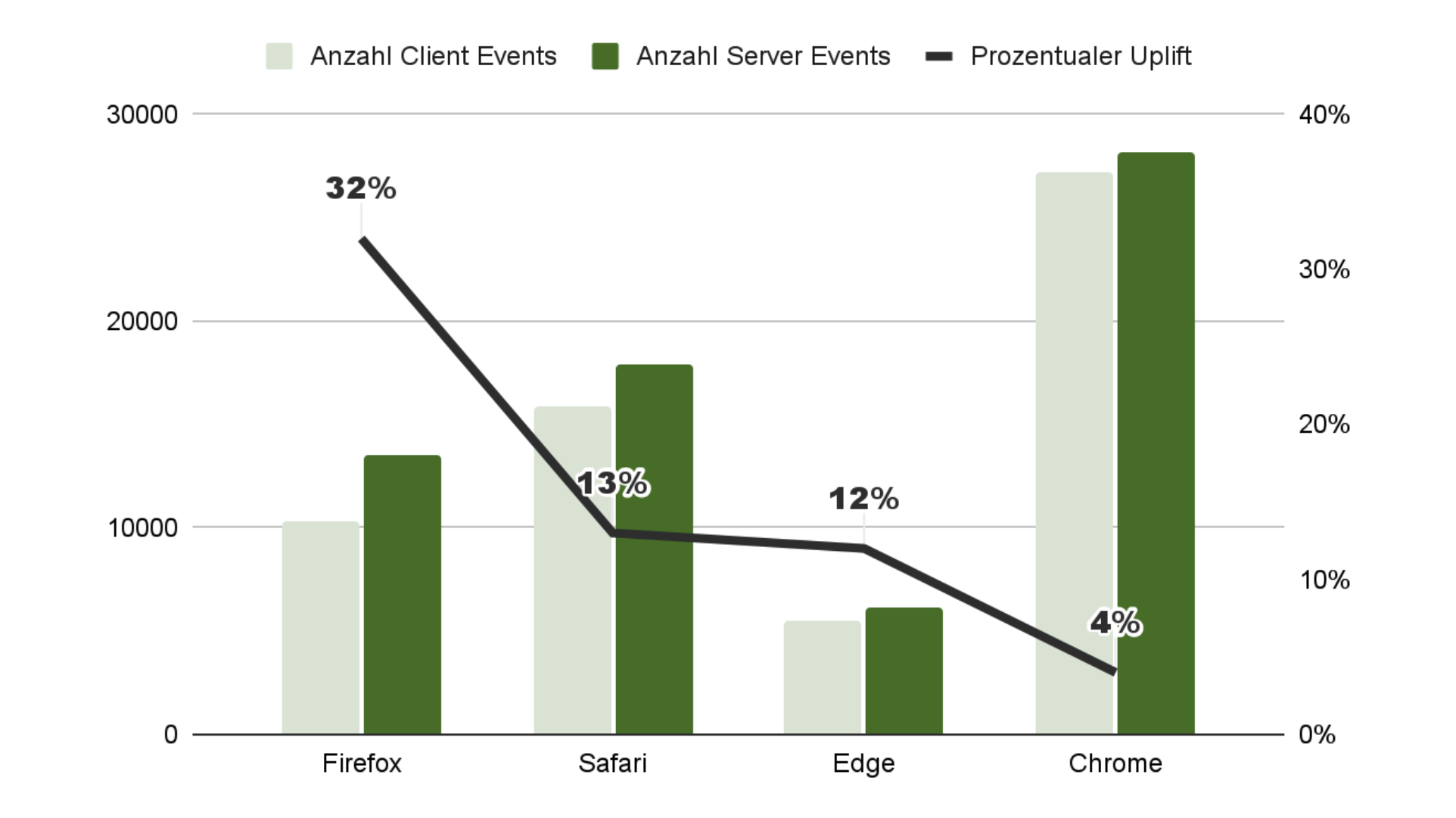
2. Welche Browser spielen eine wichtige Rolle bei diesem Unterschied?
Der Datenzuwachs hing stark vom verwendeten Browser ab. Besonders auffällig war, dass bei Firefox ein Anstieg von 31,6% erreicht wurde, während es bei Chrome nur 4,1% waren. Diese Ergebnisse zeigen, dass der Browser eine wichtige Rolle dabei spielt, wie gut serverseitiges Tagging funktioniert.
Die folgende Grafik zeigt die absolute Anzahl an erhobenen Events pro Browser für beide Integrationsmöglichkeiten sowie den prozentualen Uplift in Bezug auf die Datenmenge.
Nutzer von Firefox, Safari und Edge sind schwerer zu erfassen, weil diese Browser spezielle Schutzfunktionen eingebaut haben. Serverseitiges Tagging hilft dabei, diese Daten trotzdem zu erfassen und Verluste zu minimieren.
3. Werden durch serverseitiges Tagging mehr Nutzer erfasst oder nur mehr Events?
Die Analyse der Rohdaten ergab, dass der Zuwachs an Events vor allem auf zusätzlich erfasste Nutzer zurückzuführen ist. Von 86,7% der erfassten Nutzer wurden in beiden Integrationen die exakt gleichen Events erfasst. Für 2,1% der Nutzer konnten durch serverseitiges Tagging zusätzliche Events erfasst werden, und die restlichen 11,2% der Nutzer konnten nur über das serverseitige Tagging erfasst werden. Das bedeutet, dass viele Nutzer durch clientseitiges Tagging nicht erkannt worden wären.
⚠️ Was ist bei den Ergebnissen zu beachten?
Die Ergebnisse zeigen, dass serverseitiges Tagging im Vergleich zu clientseitigem Tagging viele Vorteile bietet. Besonders die größere Menge an Daten zeigt, dass sich der Wechsel lohnen kann.
Allerdings gibt es auch Einschränkungen: Diese Untersuchung hat nur einen Online-Shop betrachtet, und die Ergebnisse könnten je nach Website und Nutzergruppe unterschiedlich ausfallen. Verschiedene Browser wirken sich unterschiedlich auf das Tagging aus, was die Daten variieren lässt.
Um die Ergebnisse zu verallgemeinern, wäre eine größere Untersuchung mit einer Vielzahl an Websites hilfreich.
Dennoch zeigen die Ergebnisse deutlich, dass Unternehmen durch serverseitiges Tagging mehr Daten sammeln und dem negativen Einfluss von Adblockern und Tracking-Preventions mit einer datenschutzkonformen Alternative entgegentreten können.
🚀 Fazit
Serverseitiges Tagging hat viele Vorteile für die Webanalyse. Es erfasst mehr Daten und kann Nutzer trotz Adblockern und Tracking-Preventions verlässlicher erfassen.
Dies bedeutet, dass Unternehmen fundierte Entscheidungen treffen und ihre Marketingstrategien gezielter ausrichten können.
Obwohl die Implementierung teurer und aufwendiger ist, zeigt die Untersuchung, dass insbesondere für Unternehmen, die auf verlässliche Daten angewiesen sind, sich dieser Aufwand durch die bessere Datenqualität amortisieren kann.
Insgesamt zeigt die Untersuchung, dass serverseitiges Tagging eine wichtige Zukunftstechnologie für die Webanalyse ist. Es hilft, den modernen Herausforderungen in Bezug auf Datenschutz besser zu begegnen.
Unternehmen sollten in Erwägung ziehen, ihre Tracking-Methoden zu verbessern und auf serverseitige Ansätze umzusteigen, um sicherzustellen, dass ihre Daten verlässlich sind und sie ihre Werbung erfolgreicher gestalten können.